Youtube Story
YouTube Story is a new feature designed for the younger generation to make reading, writing, and communication fun.
My Role
UI Designer
Team
Sun Lim, Chloe Lim, Siyun Lee
Duration
9 weeks
Tools
9 weeks
Overview
YouTube introduces a new feature, YouTube Story, to transform boring experiences with texts into enjoyable learning experiences.
Problem
The younger generation loves watching videos over books, which has decreased kids' attention span, making it difficult to read, write, and communicate.
Solution
Using the most loved video platform for kids, YouTube Story offers new features for the kids to learn reading, writing, and communicating in enjoyable and interesting ways.
Design Process
Discover
After conducting market research, we interviewed travelers who fell under specific user targets to understand their needs and behaviors.
Project Background
The average children’s attention span decreased by 25% in America
Children's short attention spans can be attributed to their constant exposure to digital media. The constant interruptions from their phones and social media sites take their focus away and their ability to learn and concentrate is negatively impacted.
What are the symptoms of short attention span?
01 Struggling in Classes, children may find it challenging to stay attentive during classes
02 Unfinished Tasks, struggle to complete tasks they start.
03 Quick Boredom, they lose interest in an activity quickly and constantly seek new stimuli.
04 Social Interaction Challenges, they find it difficult to concentrate in communicating with others.
05 Academic Underperformance and short attention spans hinder children’s learning progress.
Empathy Interview
What Do Kids Need for Their Learning?
A new way to improve their literacy that can make students enjoy and have fun when reading, writing, and communicating with the others.
Affinity Mapping
Based on the interviewee answers about their struggles and goals, we found repeating themes among this diverse range of people and organized them with an affinity map.
Core Patterns and Themes
Studying Materials and Resources
Challenges of the students and teachers
Ways of Communication and Interactions
Literacy Difficulties
Student’s Behaviors
Language Usage
Social Media
Reading and Writing Habits
Learning Style and Motivations
Online Classes
Demographics
User Persona
It was developed based ont the research to highlight the key pain points faced by the students, ensuring a user-centered design that directly addresses their needs and challenges.
Define
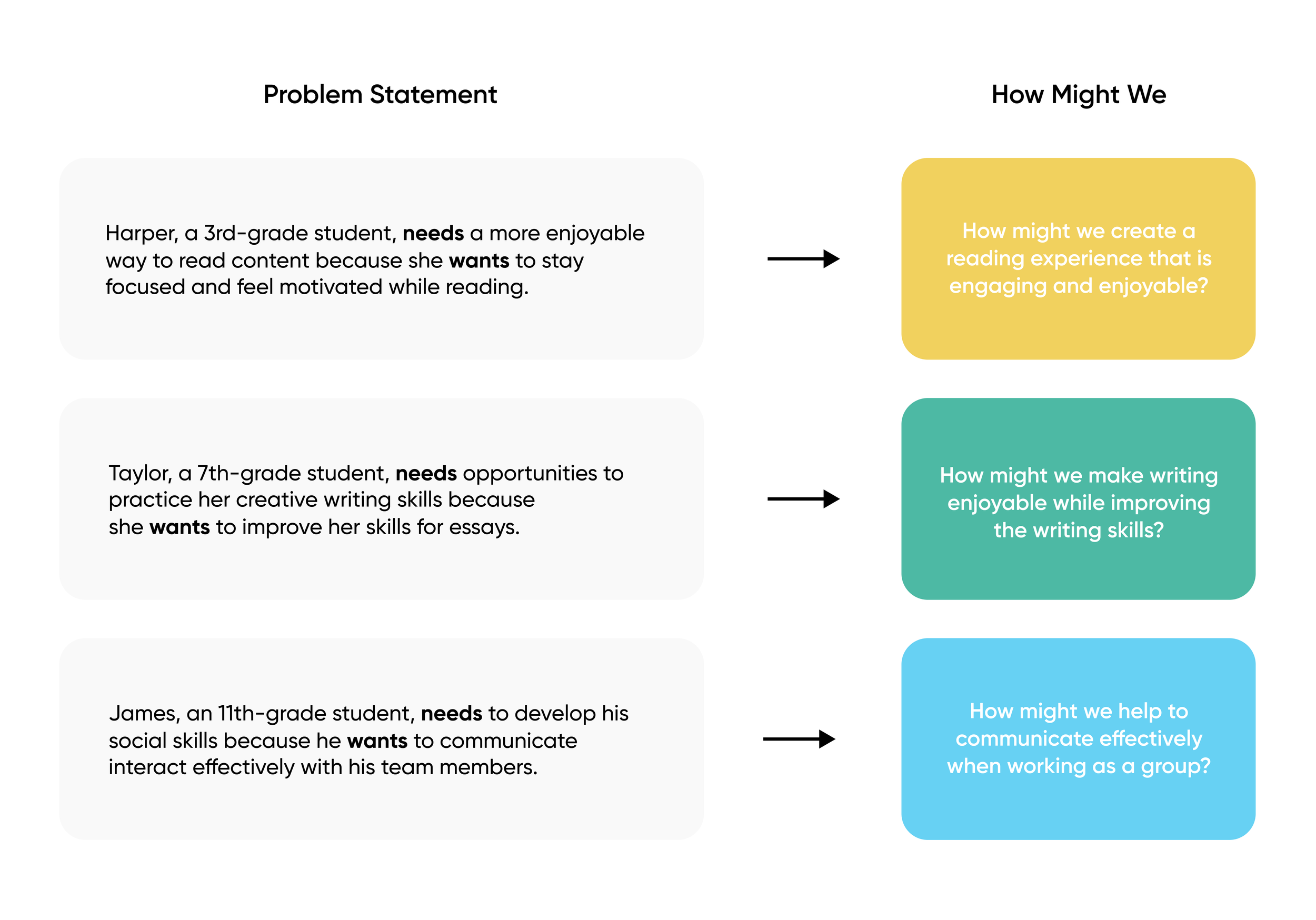
How Might We?
To focus our aim, we created problem statements for each user to create a clear problem and how might we can solve it.
Feature Development
Ideate
Minimum Viable Product
To focus our aim, we created problem statements for each user to create a clear problem and how might we can solve it.
Mid Fidelity Wireframe
Feature 1
Story Visualizer
An interactive feature that helps the kids to read the story more by adding sound effects and interesting visuals to have them focused.
Feature 2
CollabWrite
A platform where users can collaborate to write a story and turn it into an animation.
Feature 3
Digital Coach
An AI writing coach that guides the ways to initiate communication and users can adjust the language style they want to communicate. This helps to communicate with each other effectively.
Check the complete UI Case Study
Outcome
Key Takeaways
What is Working
Users agreed that receiving the personalized notification will help them to keep push notifications enabled.
Game features for kids entertain them while keeping them engaged but can also help parents while navigating the airport.
Users feel more organized and prepared for their flight when the visual language is used to indicate the items and simplified explanation of what the regulations are for each item.
What needs to be improved
Smart Alert needs to show how it can it can guide the users with the jetBlue interactive Map.
Users shared that allowing more visual and options will help them engaged with the voting/poll system in the Group Hub.